javascript class inheritance override function
That is where the name can be used to refer to the entity. Class Inheritance allows to create classes based on other classes with the aim of reusing Python code that has already been implemented instead of having to reimplement similar code.

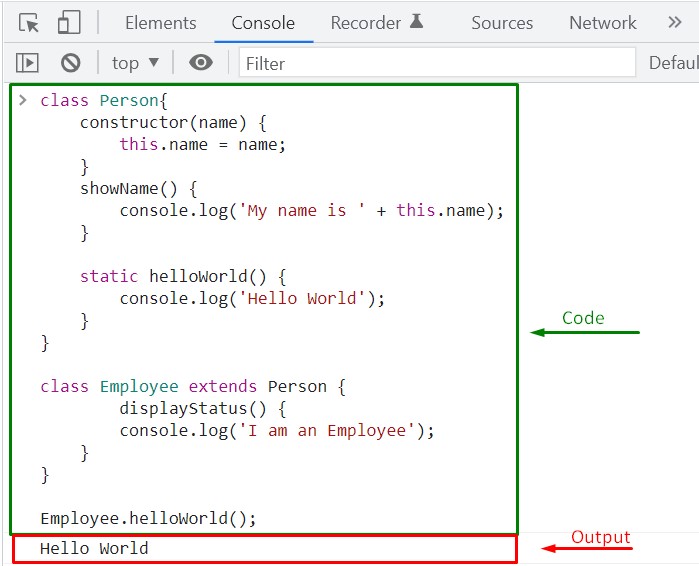
Class Inheritance In Javascript
Sublayers may be rendered on the fly as dynamic layers.

. An override is a concept that comes from object-oriented programming where inheritance is used to extend class methods. Dynamic map layers allow you to override sublayers in the map service with new renderers definition expressions opacity scale visibility etc. If the view containers css style display is set to none displaynone.
JavaScript handles the inheritance for you so you dont need to remember to use the window object. If lookup is an asynchronous filter its probably doing something slow like fetching something from diskasyncAll allows you reduce the time it would take to execute the loop sequentially by doing all the async work in parallel and the template rendering resumes once all the items are done. There are two types of dynamic layers.
Dynamic layers are created using the source property of the sublayer. A callback function and an errback function. This method takes two input parameters.
Inheritance is when a class uses code constructed within another class. Inheritage is a characteristic of the classes that lets you to transfer use properties constants and methods from one class to another in an hierarchical structure. So to keep track of such an error C11 has come up with the override identifier.
The functionality must be provided by the superclass. You can also add its own objects methods in addition to base class methods and objects etc. So you would either need to make parseFloat a class method or override the related NumberparseFloat.
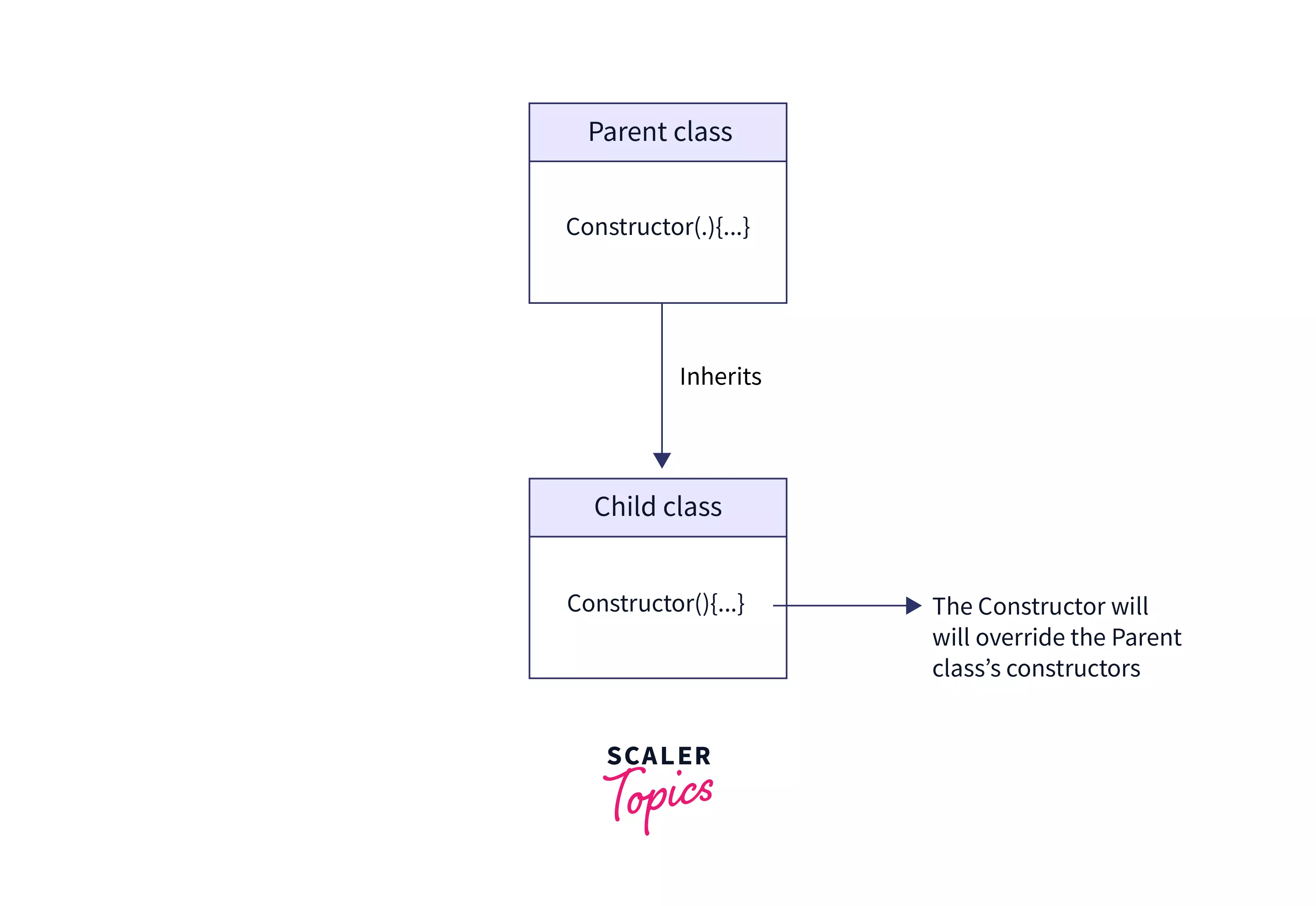
Inheritance enables you to define a base class also called parent class and create one or more classes derived from it. Function overriding is a redefinition of the base class function in its derived class with the same signature ie. In other parts of the program the name may refer to a different entity it may have a different binding or to nothing at all it may be unbound.
If the base class and the derived class contains a member function or property with the same name you can need to override the member function of the derived class using override keyword and use open keyword for the member function of the base class. If as specified the vector is not normalized ie if the sum of the square of its three coordinates is not 1 the user agent will normalize it internally. There are some cases where.
Inheritance is one of the most useful instruments of the Object Oriented Programming - OOP. If the views height or width equal to 0. If possible any value assigned to observable is automatically converted to deep observable autoAction or flow based on its type.
In 3D space rotations have three degrees of liberty which together describe a single axis of rotation. The callback executes when the instance of the class loads. The central class of the API it is used to create a map on a page and manipulate it.
The type checker checks the call to printLabelThe printLabel function has a single parameter that requires that the object passed in has a property called label of type stringNotice that our object actually has more properties than this but the compiler only checks that at least the ones required are present and match the types required. But there may be situations when a programmer makes a mistake while overriding that function. That is a child can inherit a parents height or eye color.
An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible. Classes extending TileLayer can override this function to. Animal function throw abstract class Animalprototypename This animal.
The type attribute must return the value it was initialized to. Dynamic map layers and dynamic data layers. Override a Method in a.
The axis of rotation is defined by an x y z vector and pass by the origin as defined by the transform-origin property. If the compiler comes. Macro allows you to define reusable chunks of content.
Whats interesting is that in both cases. EventtimeStamp Returns the events timestamp as the number of milliseconds measured relative to the time origin. Option Type Default Description.
When the view containers css style visibility is set to. It is similar to a. When an event is created the attribute must be initialized to the empty string.
The replaced content is scaled to maintain its aspect ratio while fitting within the elements content box. New Animal and new Rabbit the alert in the line shows animal. When may be leveraged once an instance of the class is created.
The abstract equality operator converts both sides to numbers to compare them and both sides become the number 0 for different reasons. The srcElement getter steps are to return thiss target. Javascript has classes and prototype inheritance but parseFloat is simply a function and not a class or a prototype.
C also provides the option to overload operatorsFor example we can make use of the addition operator for string class to. Key terms in Inheritance. Theres no own constructor in Rabbit so Animal constructor is called.
The class which is derived from another class is known as a subclass or derived class or child class. Only plain object array Map Set function generator function are convertible. The errback executes if the instance of the class fails to load.
This is an internal JavaScript function from the window object. Indicates whether the widget is visible. In computer programming the scope of a name binding an association of a name to an entity such as a variable is the part of a program where the name binding is valid.
Animalprototypesay function consolelog. In the above example a single function named func acts differently in three different situations which is a property of polymorphism. In our scenario Python doesnt find the play method in the Midfielder class and uses the same method from the parent class Player.
Here class Rabbit extends Animal and overrides the name field with its own value. Class instances and others are untouched. If false the widget will no longer be rendered in the web documentThis may affect the layout of other elements or widgets in the document.
If we think of inheritance in terms of biology we can think of a child inheriting certain traits from their parent. Return type and parameters. The entire object is made to fill the box while preserving its aspect ratio so the object will be letterboxed if its aspect ratio.
The main utility in the above code is the confirm function. When true the view is not visible and it stops rendering and updating dataSet to true when one of the following conditions are met. Arrays are truthy so on the right the opposite of a truthy value is false which is then coerced to 0On the left however an empty array is coerced to a number without becoming a boolean first and empty arrays are coerced to 0.
In other words using windowconfirm and confirm results in the same function. Children also may share the same last name with their parents. What Is Inheritance.
Indicates if the view is visible on the page. Value of x is 7 value of x is 9132 value of x and y is 85 64. In other words the parent constructor always uses its own field value not the overridden one.
For example if this widget is the first of three widgets associated to the upper right hand corner of the view UI then the other widgets will reposition when this widget is made invisible. The target getter steps are to return thiss target. This is a plain javascript object with the following optional components.
If the view does not have a container. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript. Defines a trackable field that stores state.
The class whose characteristics are inherited is known as a superclass or base class or parent class.

Class Inheritance In Javascript

How Does Initialization And Class Inheritance Of Function Work In Swift Stack Overflow

Class Inheritance In Javascript

Kotlin Cheat Sheet Kt Academy Computer Science Programming Learn Computer Coding Computer Coding

Polymorphism And Es6 Dev Community

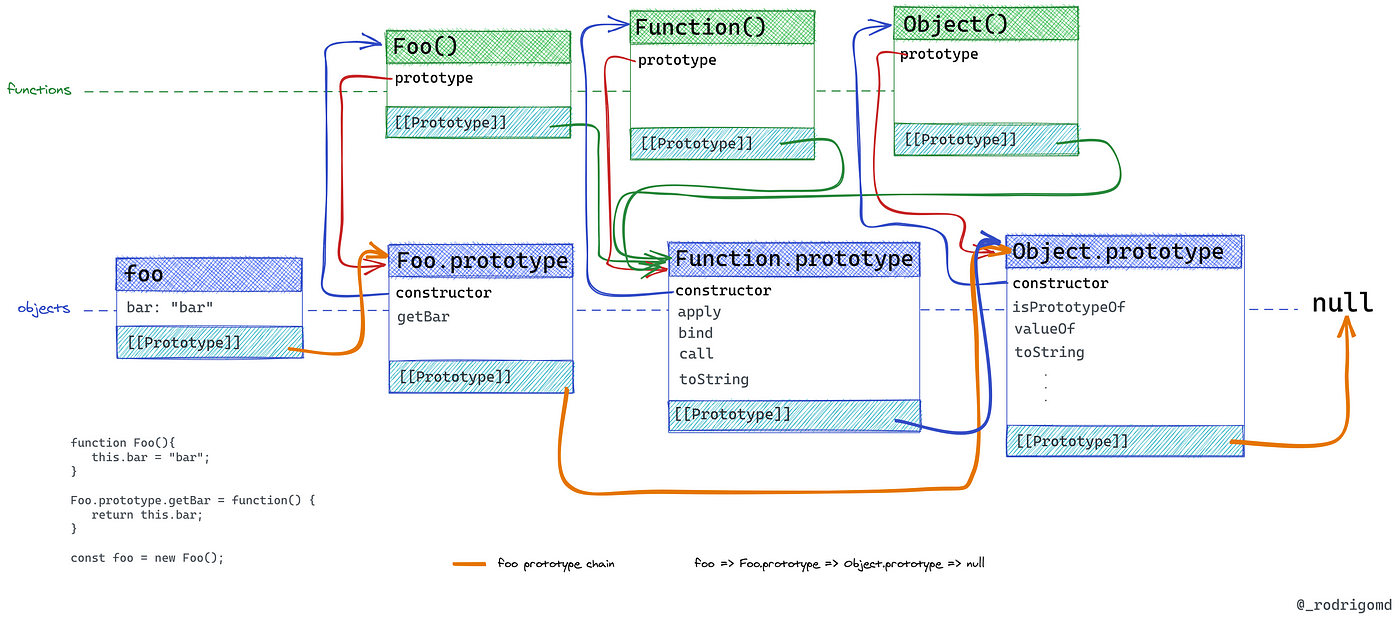
Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

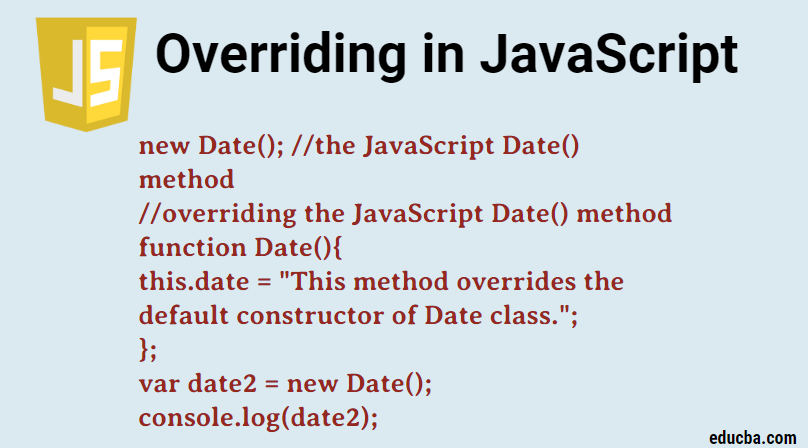
Overriding In Javascript Learn The Types Of Overrriding In Javascript

Class Inheritance In Javascript

How To Call A Parent S Class Method In Python Finxter

Object Oriented Programming In 4d Manage Class Inheritance 4d Blog

Structure Padding In C And C C Tutorial For Beginners Programming Tutorial C Programming Tutorials C Programming

Inheritance In Javascript Scaler Topics

Object Oriented Programming In Javascript 2 Inheritance By Viktor Kukurba Medium

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Abstract Class Pure Virtual Function C Tutorial For Beginners C Programming Pure Products Class

Class Inheritance In Javascript

Oop Exercises Java Programming Tutorial Programming Tutorial Java Programming Tutorials Java Programming
